After Toolkit > Animators > Scale Transition
Scale layers in and out
A very common transition style for opening windows, focusing on details, popping up elements, and much more.Scale Transition makes your layers transition in and out by scaling up and down.
Scale Transition - Quickstart Guide
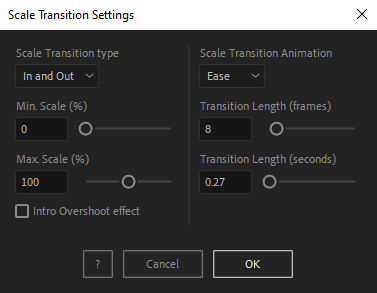
Open your After Toolkit, select your layers, and click on Scale Transition.You can apply this transition effect to your layers in-point, out-point, or both. Moving the in-point and the out-point of your layer will move the transition accordingly.
Your selected layers will transition by scaling from your Min. Scale value to your Max. Scale value.
Select your Transition Animation curve, ease or linear. Ease will make the animation speed decrease at its beginning and at its end, feeling more natural. Linear will apply a constant speed throughout the whole animation.
Transition Length is the duration of the transition.
The Intro Overshoot Effect adds a bit of elasticity to the end of your intro.
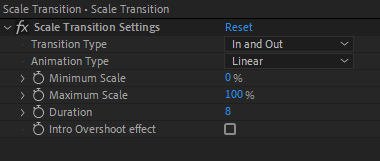
Once you hit OK, you can edit each setting for each individual layer in the Effect Controls Panel.
You can also change every setting by reopening the same panel, with your layers selected, and applying new settings that will replace the previous ones.Everytime you apply custom settings, they are saved for the next time you use it again. Reset to default values will revert to original settings, before you ran it for the first time.
To cleanly remove this script, select your layers, click on the script's button again, and click on Remove from layers at the bottom of the window.
This button will appear only if the selected layers have this script applied to them.
Scale Transition in action: